昨今、ID/パスワードは流出しているものと考えてサービス設計する必要性が非常に高いです。
ID/パスワードが流出しているものと考えたときの、対策として二要素認証が注目を集めています。
アメリカでは、二要素認証の実装が当たり前となっており。二要素認証が無いサービスは信用度が低いサービスとして、利用されなくなってきています。
WordPressの利用も、もちろん対象です。
ブログサービスとして、広く利用されているWordPressですが、不正ログインも多くおこっています。実は、WordPressは標準で二要素認証は実装されていません。
WordPressを利用する際は、自分でセキュリティを高めていく必要があります。
本ブログでは、WordPressのセキュリティを高めるためにGoogleの二要素認証アプリを利用した二要素認証の導入方法をご紹介いたします。
二要素認証プラグインの選定
WordPressには二要素認証プラグインがたくさんあります。
その中から、最適な一つを選ぶのは至難の技かと思います。そこで、今回はWordPress公式で紹介している信頼性の高いプラグインを利用します。

また、Googleの認証アプリを利用することで、SMSなどを用いた二要素認証で、電話番号を変更してしまって、ログインできなくなってしまった!などのリスクを軽減させます。
二要素認証の導入手順
- Google Authenticatorをスマートフォンにインストールする
- WordPressにプラグインをインストールする
- 2要素認証を有効化する
Google Authenticatorをスマートフォンにインストールする
まず初めに、Google Authenticatorアプリをスマートフォンにインストールします。
iPhone

Android
WordPressにプラグインをインストール
続いて、WordPressに二段階認証用のプラグインをインストールします。
今回は、WordPressの公式ページで紹介されているプラグインで、その中でもダウンロード数が多く、信頼性の高いものを使用します。
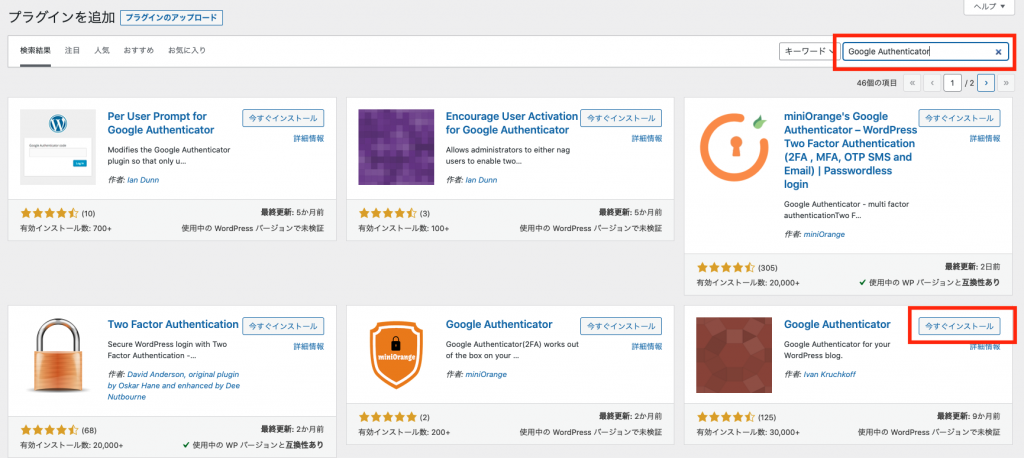
検索欄に「Google Authenticator」と入力して、プラグインを検索します。
検索結果の中から、今回利用するプラグインをインストールします。
検索結果の中には似たプラグインが表示されるので、間違えずにインストールしてください。

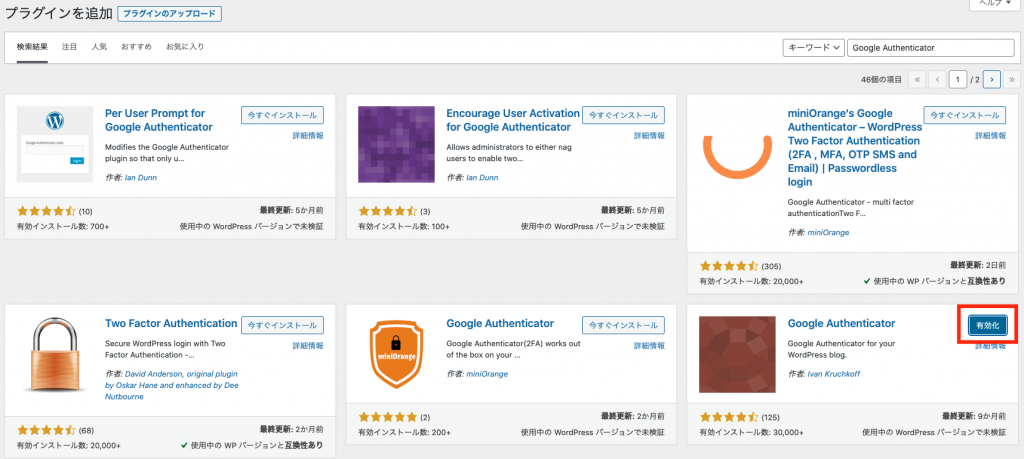
プラグインのインストールができたら続いてプラグインを有効化します。

2要素認証を有効化する
最後に2要素認証を有効化します。
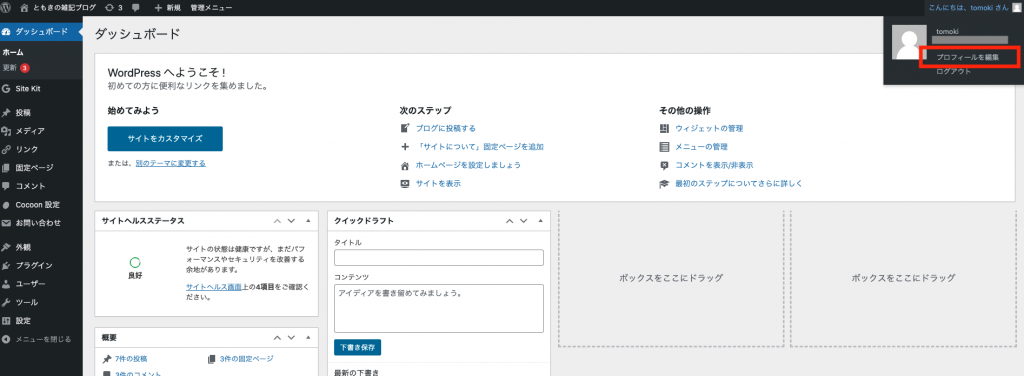
”画面右上のプロフィールを編集”をクリックします。

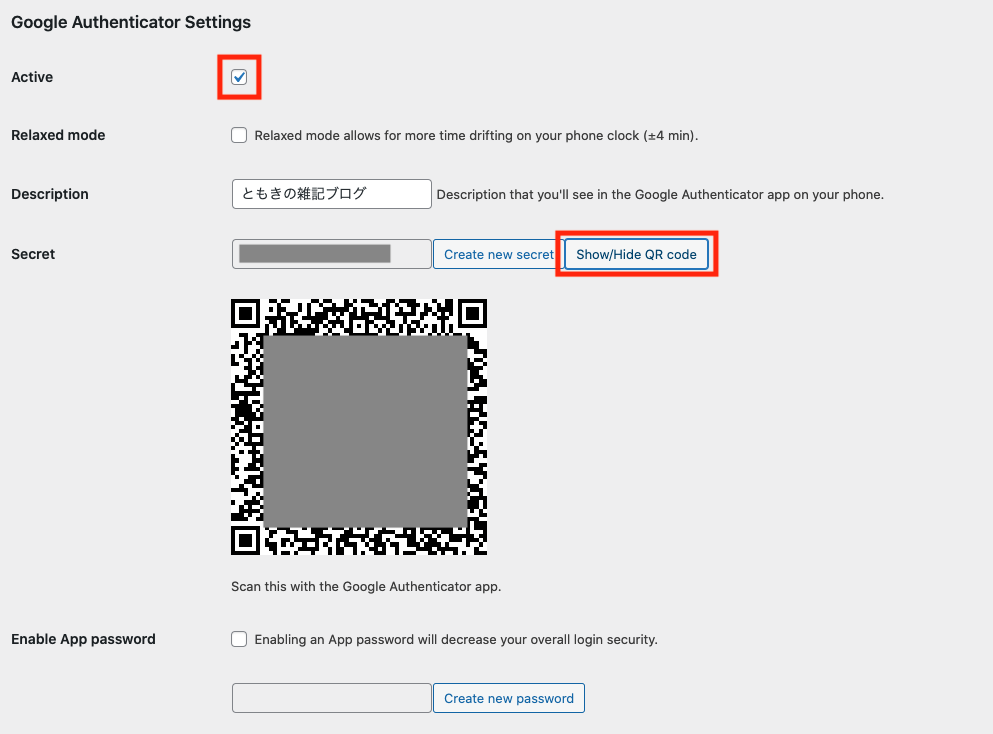
中段のあたりに、Google Authenticatorの設定が出てくるので、”Active”にチェックを入れ、QRコードを表示させます。

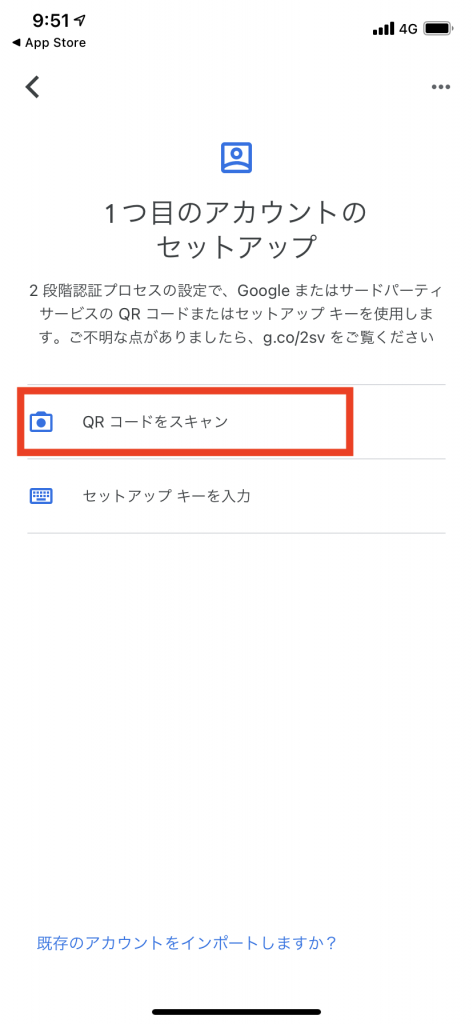
続いて、インストールした、Google Authenticatorアプリを起動させ、表示した、QRコードを読み込みます。


QRの読み込みができたら、認証コードのリスト画面に移動します。
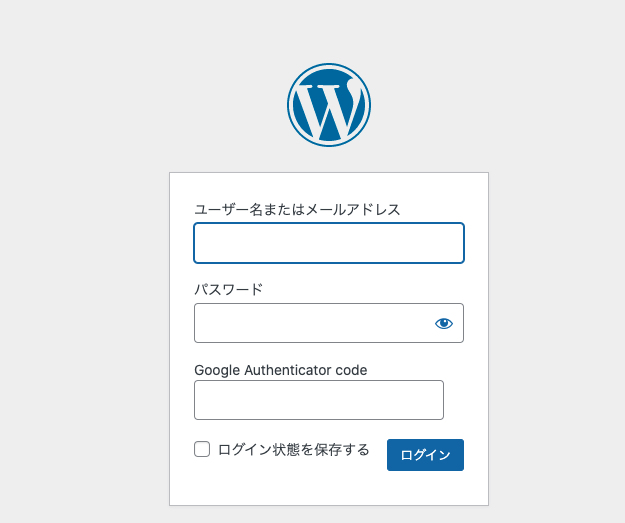
以上で、設定は完了です。Word Pressのログイン画面を開いて設定が反映されているか確認してみましょう。
まとめ
最後に一度、ログアウトしてログイン画面を開くとGoogle Authenticator codeが追加されていることがわかります。
導入方法は非常に簡単なので、セキュリティ向上のためにぜひご検討ください!


コメント