ブログを運営するにあたり、ユーザーに信頼感を与えるために、プロフィールを追加することは必須と言っても過言ではないです。自己紹介をまだ追加してない方は、ぜひ追加しましょう!
本記事では、Cocoonを利用してる方向けに自己紹介の追加方法をご紹介いたします。
準備するもの
自己紹介を書くにあたり、以下を準備しましょう。
- プロフィール画像
- 自己紹介文
プロフィール画像
プロフィール画像は自分の写真やイラストを準備しましょう。諸事情により、顔を出したくない方はイラストを準備しましょう。オリジナルでアイコンを作りたい方はココナラを利用するのがおすすめです。
自己紹介文
自己紹介の内容に困る方は以下項目を参考に自己紹介文を書いてみてください。
- ニックネーム
- 現在の仕事
- 趣味・マイブーム
- 性格
- どんな情報を発信しているか
- etc
プロフィールウィジェットを配置
プロフィールを設定する
まず初めに、表示するプロフィールを設定します。
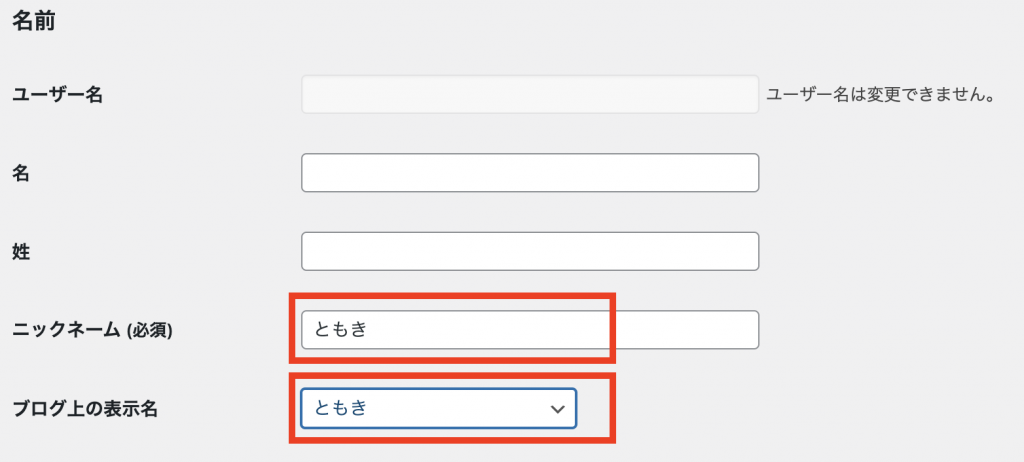
ユーザー->プロフィールをクリックして、プロフィール画面を開きます。

最初に、表示名を設定します。

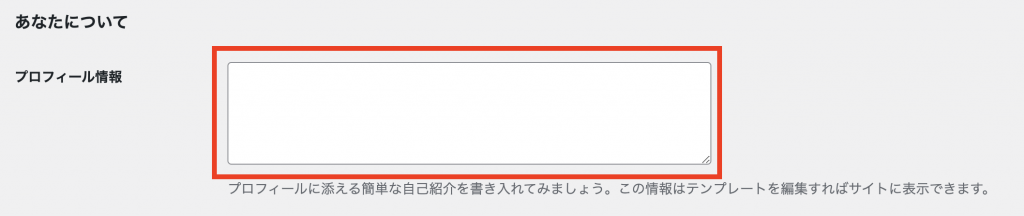
続いて自己紹介を追加します。

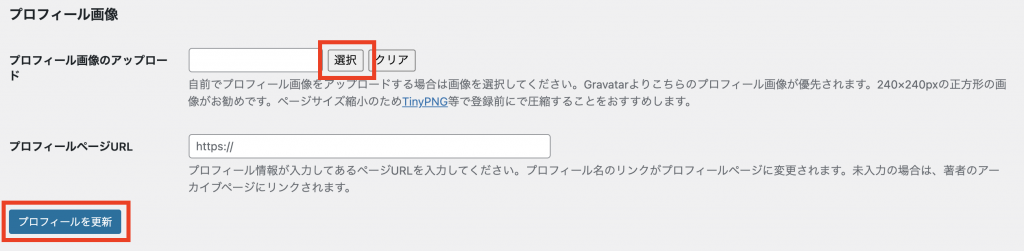
最後に、プロフィール画像をアップロードして、”プロフィールを更新”をクリックします。

プロフィールウィジェットを追加する
プロフィールが設定できたら、今度はプロフィールウィジェットを追加します。
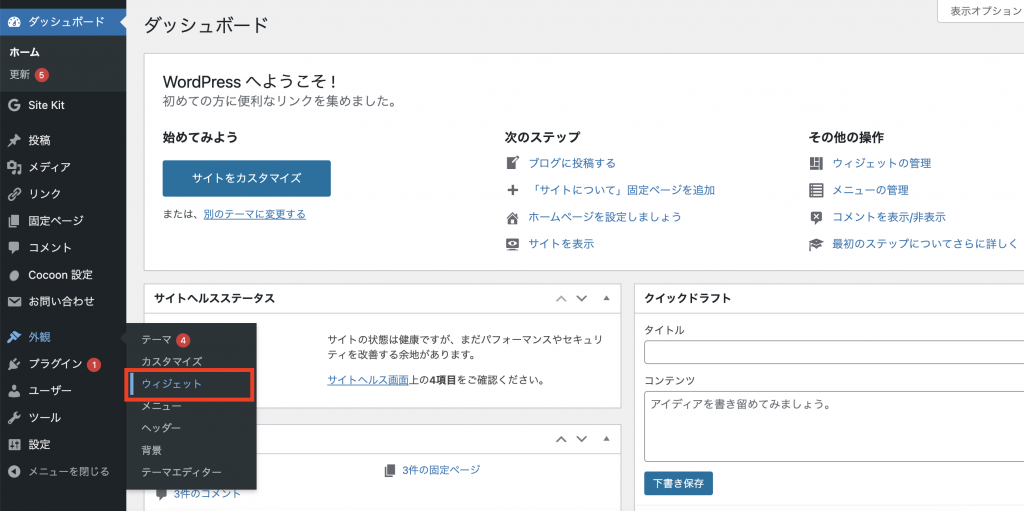
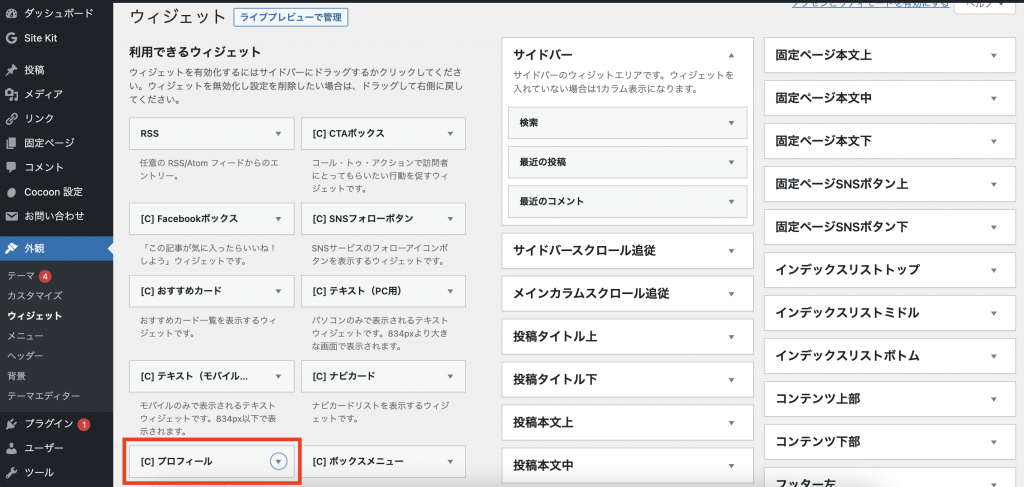
外観->ウィジェットをクリックします。

ウィジェット画面で”プロフィール”をクリックして、追加画面を開きます。

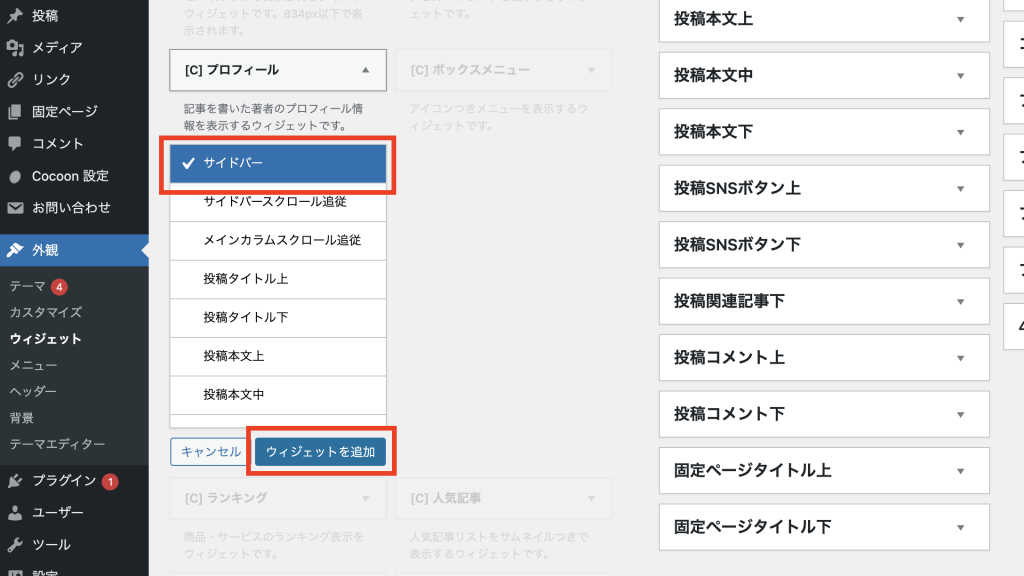
”サイドバー”を選択して”ウィジェットを追加”をクリックします。

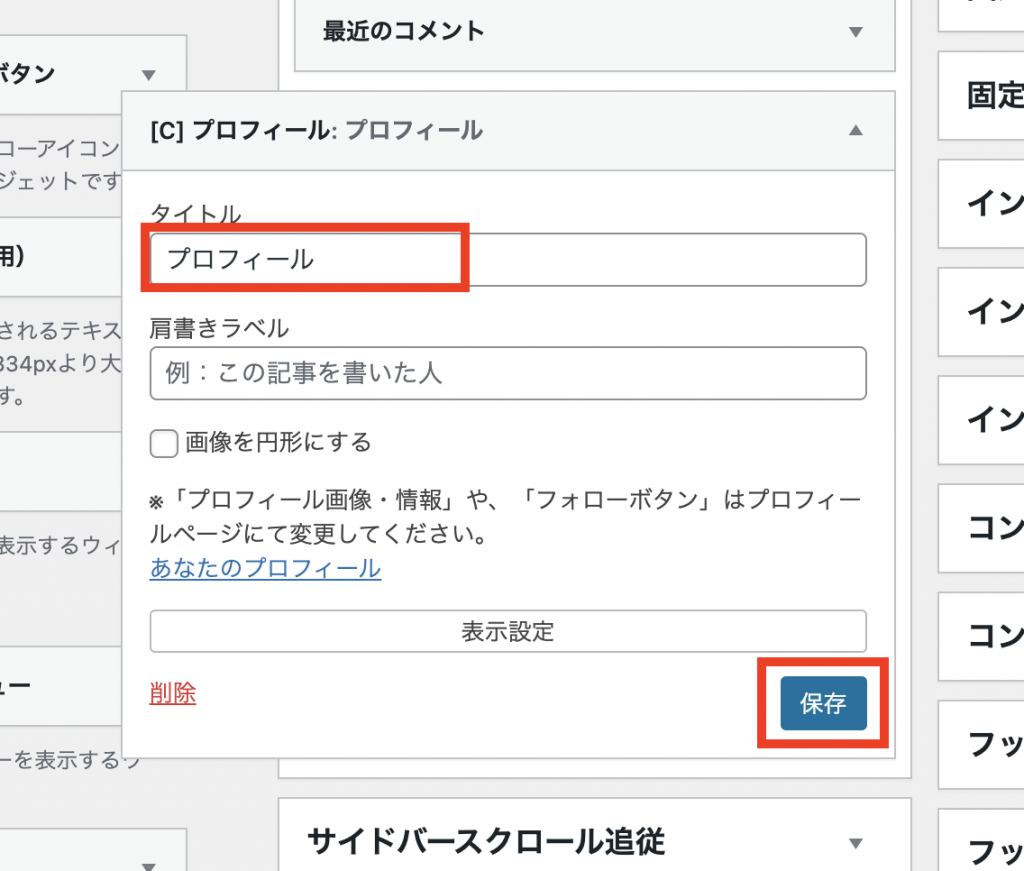
ウィジェットの設定画面が表示されるので、タイトルに「プロフィール」と入力して、”保存”をクリックします。

ウィジェットの位置を変更
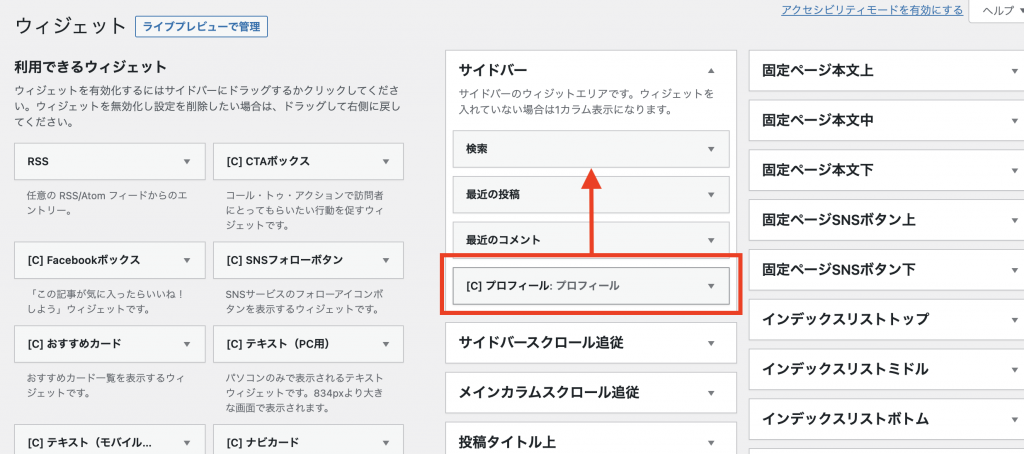
最後に、ウィジェットの位置を自分の好きな位置に変更します。
バーをドラックして、並び替えたいところまで持っていき、ドロップします。

投稿者名の表示をオンにする
最後に、投稿者名の表示をオンにします。
これをやらないと、プロフィール表示が”未登録のユーザー”となってしまいます。
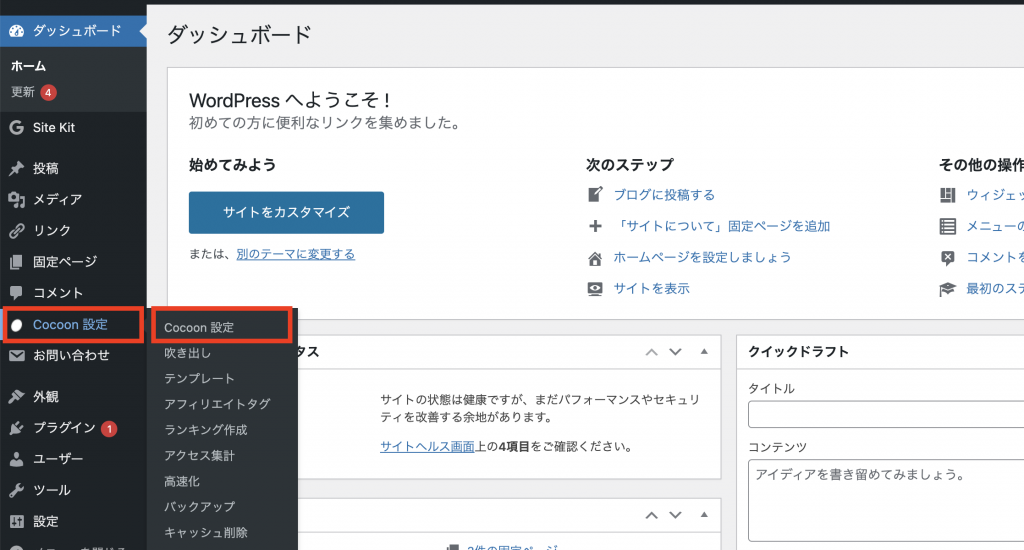
Coccon設定->Coccon設定を選択し、設定画面を開きます。

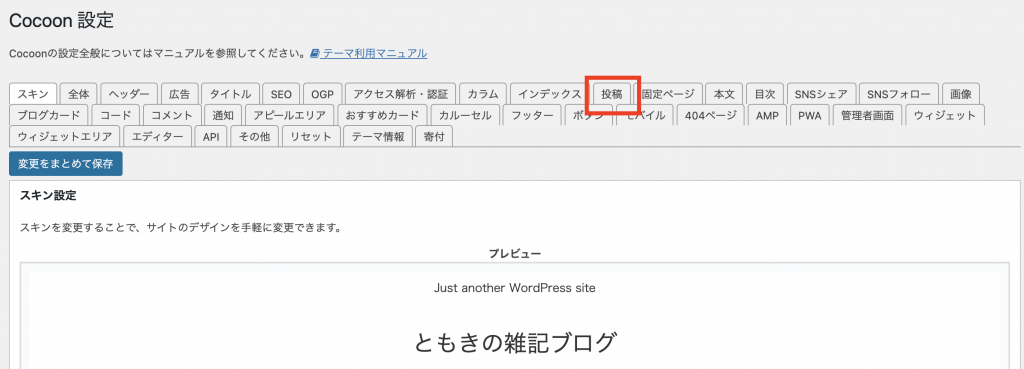
タブの中から”投稿”を選択します。

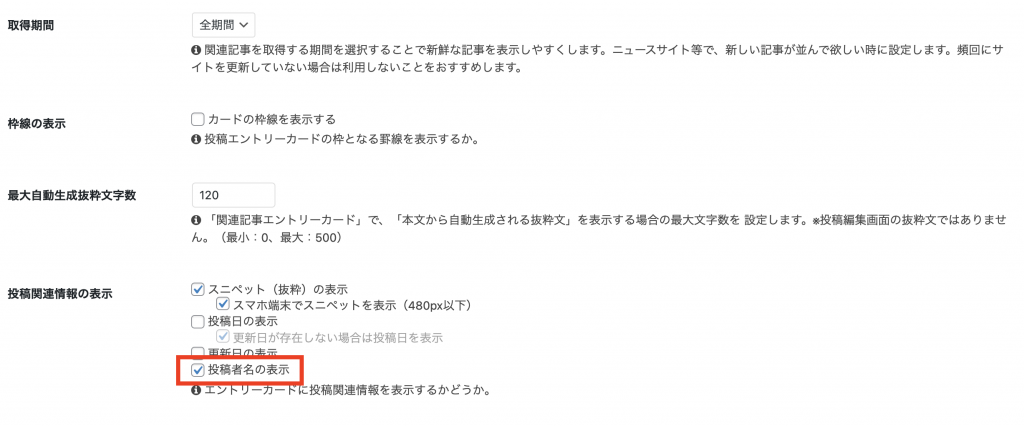
”投稿関連情報の表示”欄の”投稿者名の表示”にチェックをつけます。

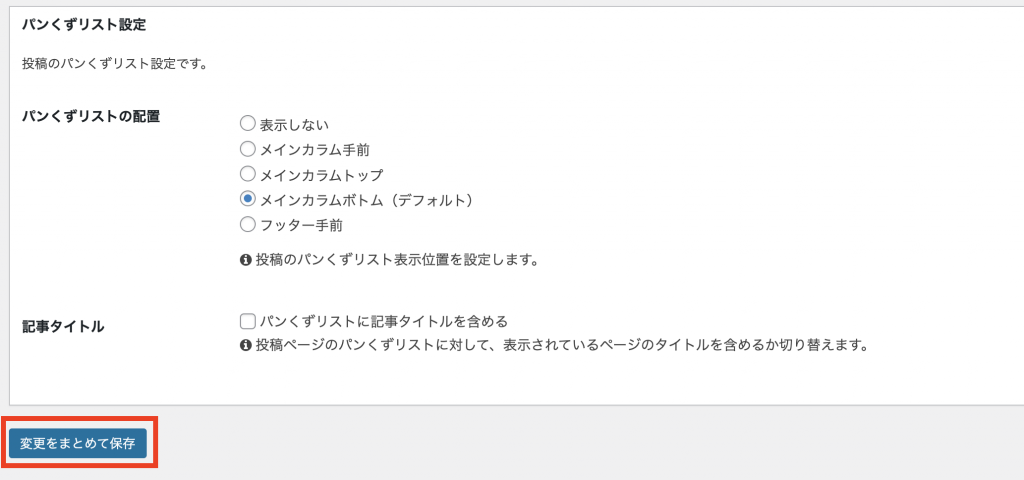
”変更をまとめて保存”をクリックして、変更を保存します。

まとめ
プロフィールは、ブログの信頼性をアップさせる、ポイントの一つになります。
簡単に設置できるので、未設定の方は是非設置してみてください!

コメント