Cocoonでブログを作る際に是非作っておきたいのが問い合わせフォームです。
問い合わせフォームを作ることにより、ブログの信頼性が上がり、Googleの広告媒体AdSenseの審査も通りやすくなります。
本ブログでは、そんな問い合わせフォームをCocoonに追加する方法をご紹介いたします。
Google AdSenseの審査に合格するにはプライバシーポリシーも必要となります。以下記事も合わせてご覧ください。
Cocoonって問い合わせフォームの機能あるの?
Cocoon自体には問い合わせのフォームは持っていません。
そこで、問い合わせ機能を追加するためのプラグインを使って問い合わせ機能を作る必要があります。
どんなプラグインを使えばいいの?
日本でよく使われている問い合わせフォームのプラグインは「Contact Form 7」というプラグインです。
Contact Form7のページをご覧いただけばわかるのですが、このプラグインは日本の方が開発されており、500万以上ダウンロードされていて、非常に信頼度が高いプラグインです。
問い合わせフォームを作る手順
問い合わせフォームは以下手順で作成していきます。
- Contact Form7のインストール
- お問い合わせフォームの作成
- お問い合わせページの作成
- フッターにお問い合わせページへのリンクを追加
Contact From7のインストール
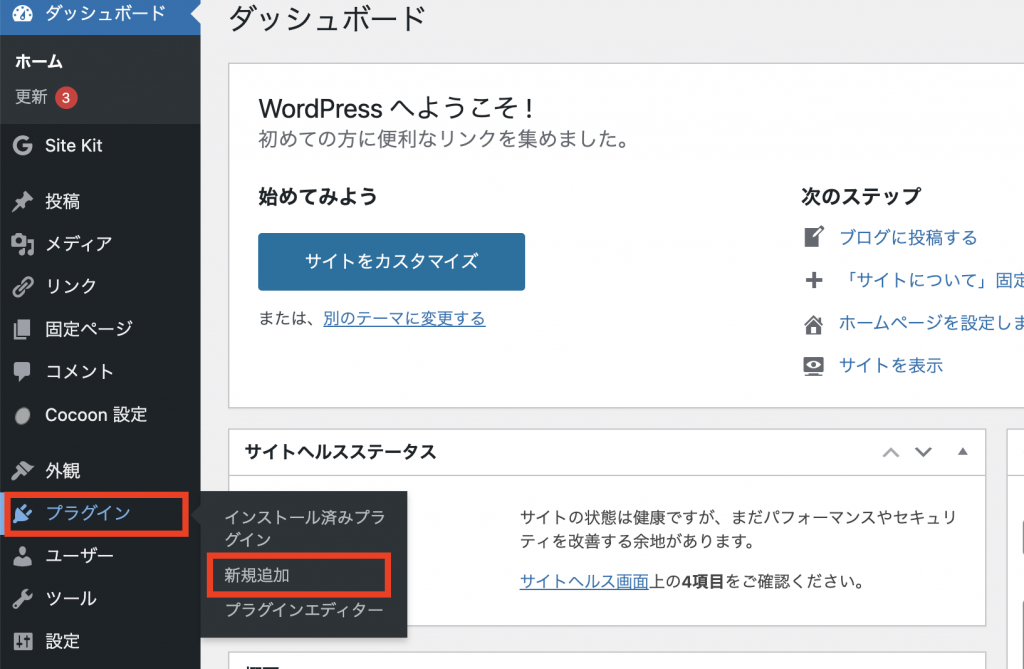
プラグイン->新規追加を選択しプラグイン追加画面を開きます。

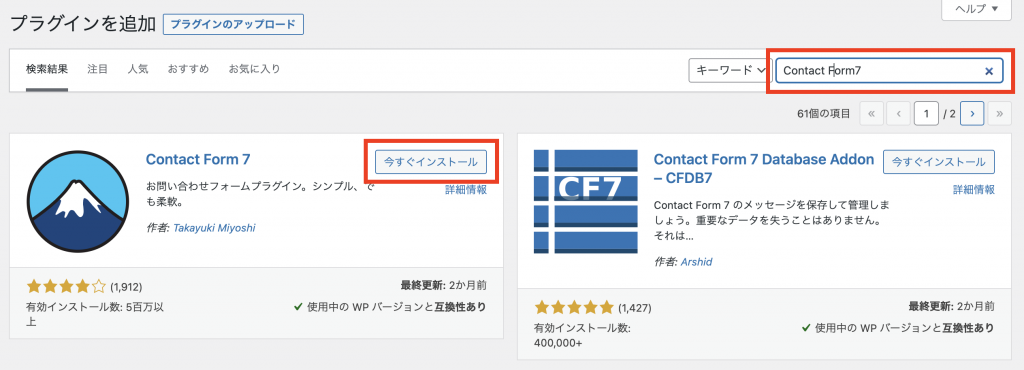
検索欄に「Contact Form7」と入力して検索します。
出てきた、Contact Form7のプラグインをインストールします。

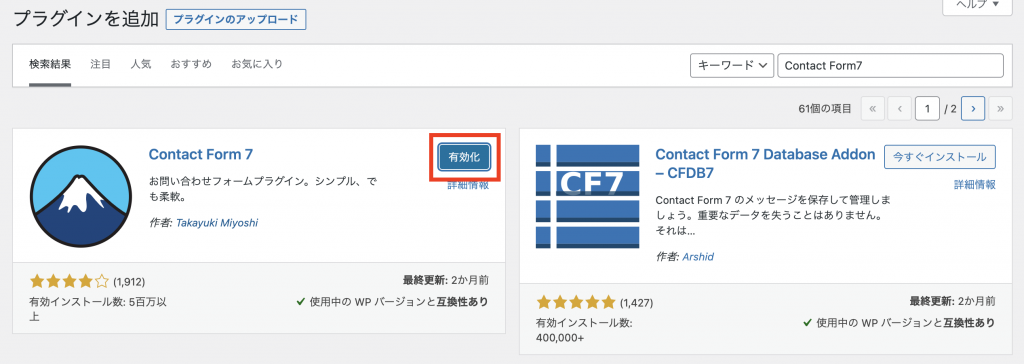
インストールが完了したら、”有効化”をクリックします。

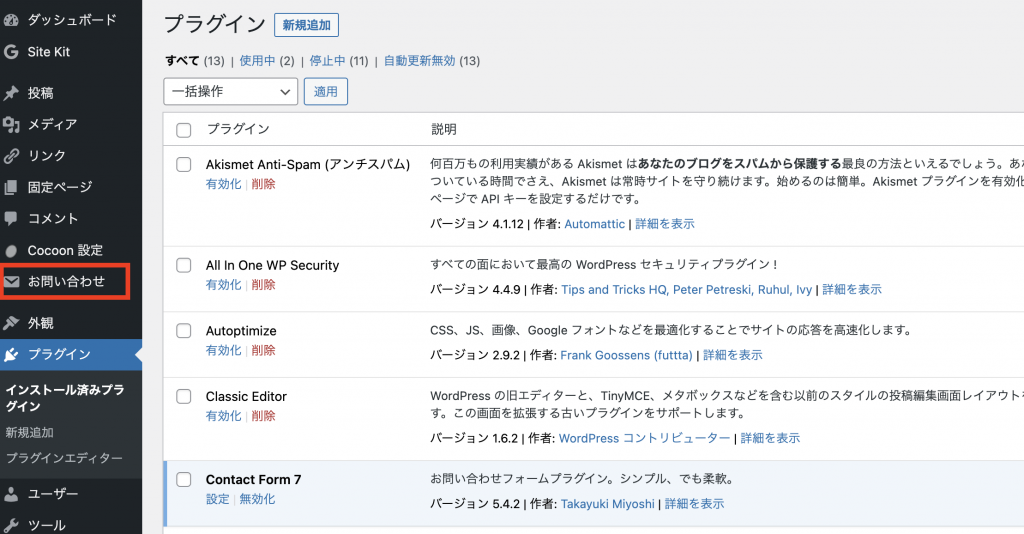
有効化が完了すると、メニューに「お問い合わせ」が追加されます。
ここまで、きたらプラグインのインストールは完了です。

お問い合わせフォームの作成
Contact Form7がインストールできたら、続いてお問い合わせフォームを作成していきます。
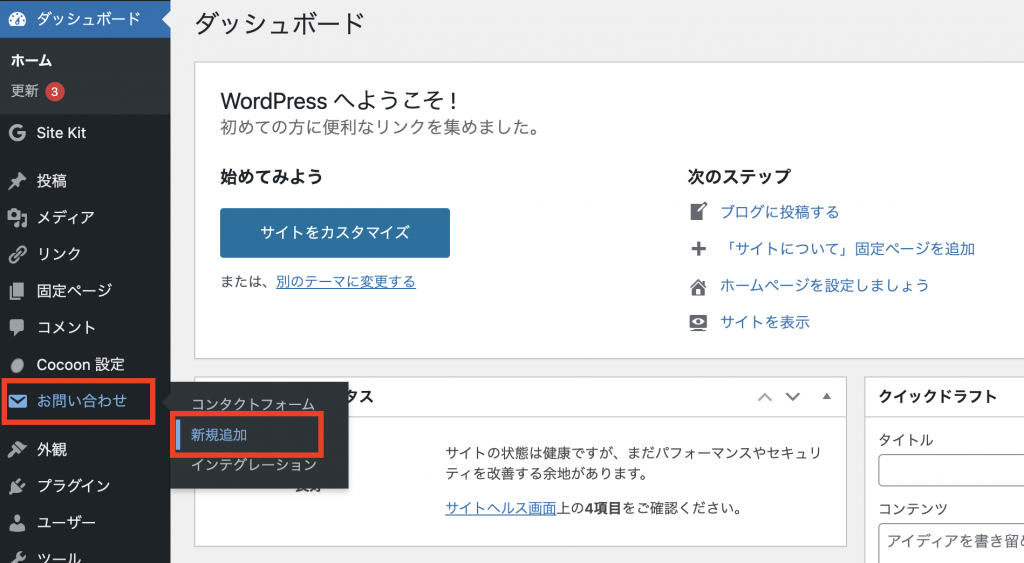
お問い合わせ->新規追加を選択してお問い合わせフォームの新規追加画面を開きます。

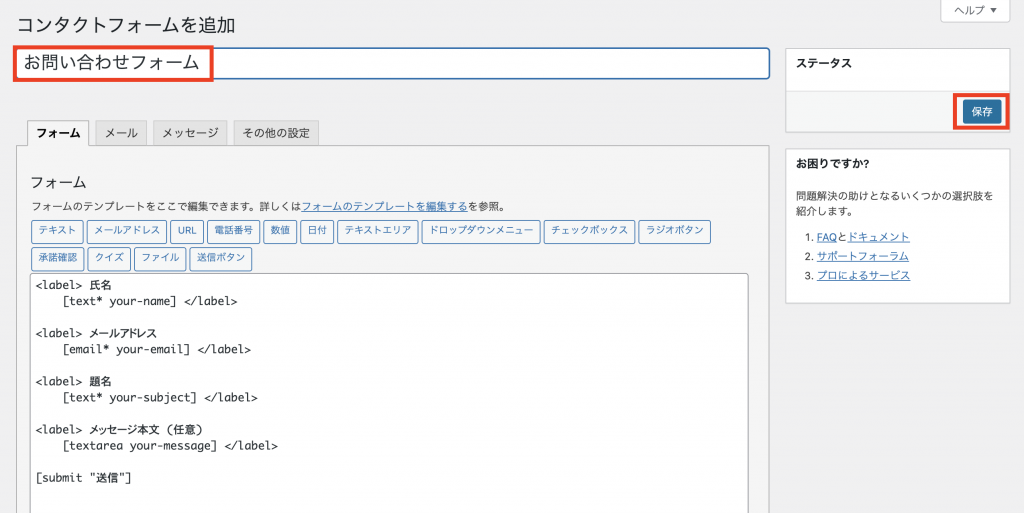
フォームに任意の名前を入力して、”保存”をクリックします。

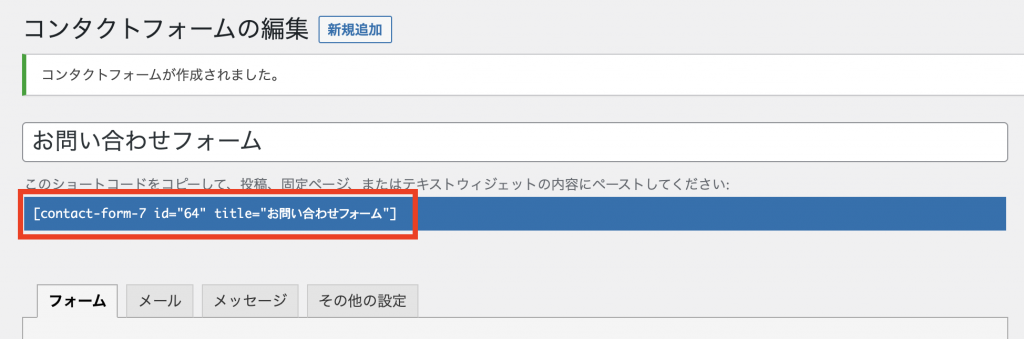
お問い合わせフォームが保存できたら、フォームの作成は完了です。
お問い合わせページにフォームを設置するためのコードが表示されるので、メモしておきます。

お問い合わせページの作成
手順2まででフォームの作成ができたので、次にお問い合わせページにフォームを設置していきます。
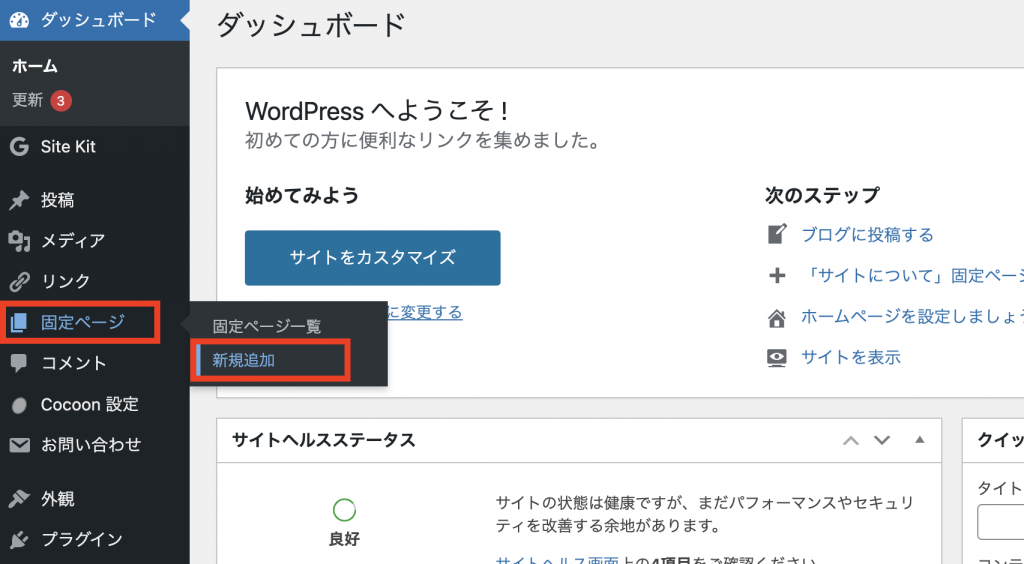
固定ページ->新規追加をクリックして、新規固定ページを作成します。

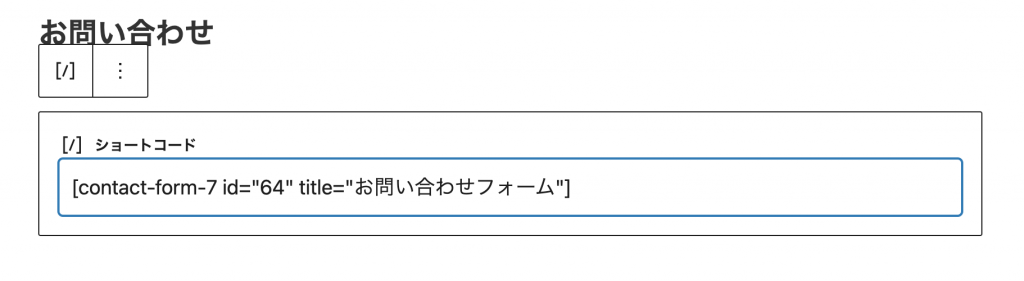
新規固定ページを開いたら、タイトルに「お問い合わせ」と入れ、”+”をクリックして、ショートコードブロックを追加します。
※ショートコードが表示されない場合は、”すべて表示”をクリックすると、全てのブロック要素が表示されます。その中にショートコードブロックがあるので探してみてください。

ショートコードブロックが追加できたら、先程コピーした、フォームのコードを貼り付けます。

ここまで完了したら、ページを公開します。
フッターにお問い合わせページへのリンクを追加
ここまできたら、後一息です!
最後に作ったお問い合わせページのリンクをフッターに追加しましょう。
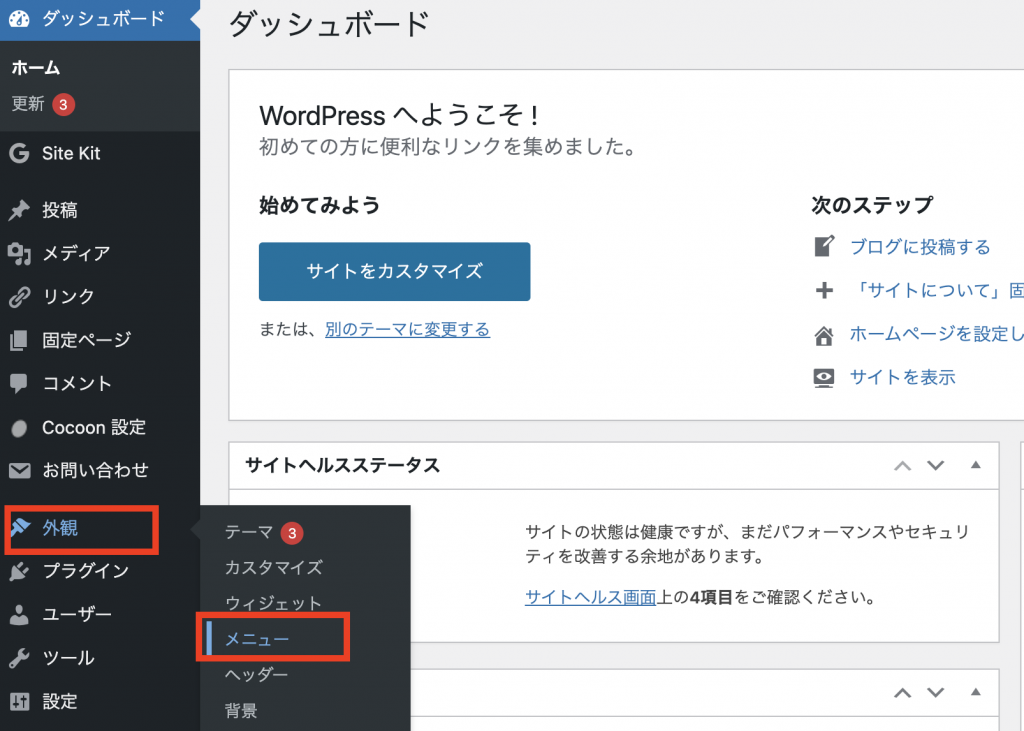
外観->メニューを選択し、メニューの設定画面を開きます。

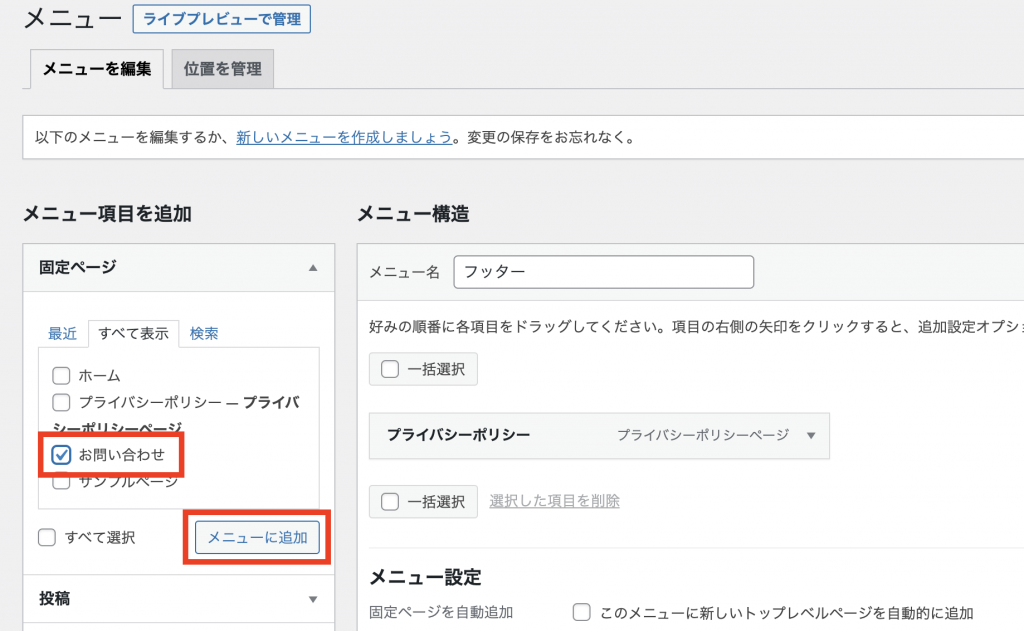
メニュー編集画面を開き、「お問い合わせ」にチェックを入れ、”メニューに追加”をクリックし追加します。
メニューをまだ作成していない方は以下記事を参考にメニューを作成してください。

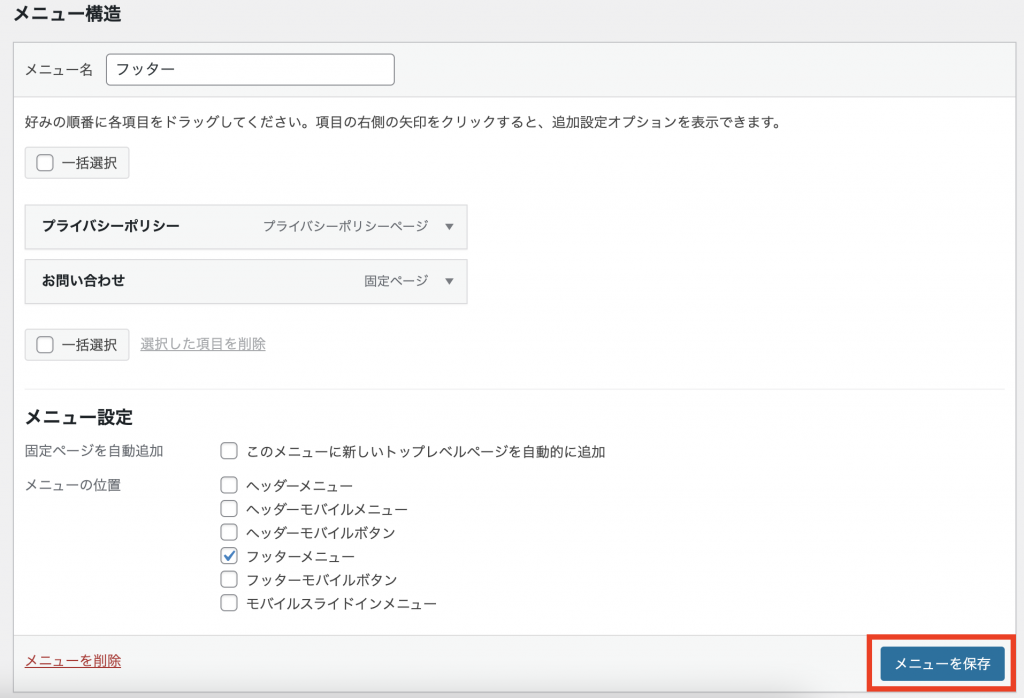
お問い合わせページがメニューに追加できたら、”メニューを保存”をクリックして、メニューを保存します。

メニューの保存ができたら、ホーム画面を表示して、お問い合わせがフッターに追加されていることを確認しましょう!

コメント
[…] […]