Cocoonをインストールして、次にやる事といえばGoogle AdSenseの審査に必須のプライバシーポリシーの設置かと思います。
本記事ではCocoonでプライバシーポリシーを設置する方法をご紹介いたします。
Google AdSenseの審査を通過するには、問い合わせフォームの設置も大切と言われています。
問い合わせフォームの設置方法は以下記事をご覧ください。
プライバシーポリシー設置の手順
実は最初から、プライバシーポリシーのテンプレートが準備されているため、これを自分用に修正するだけで、すぐにプライバシーポリシーを公開することができます。
- プライバシーポリシーの修正画面を開く
- 自分の内容に修正
- 作成したプライバシーポリシーを公開
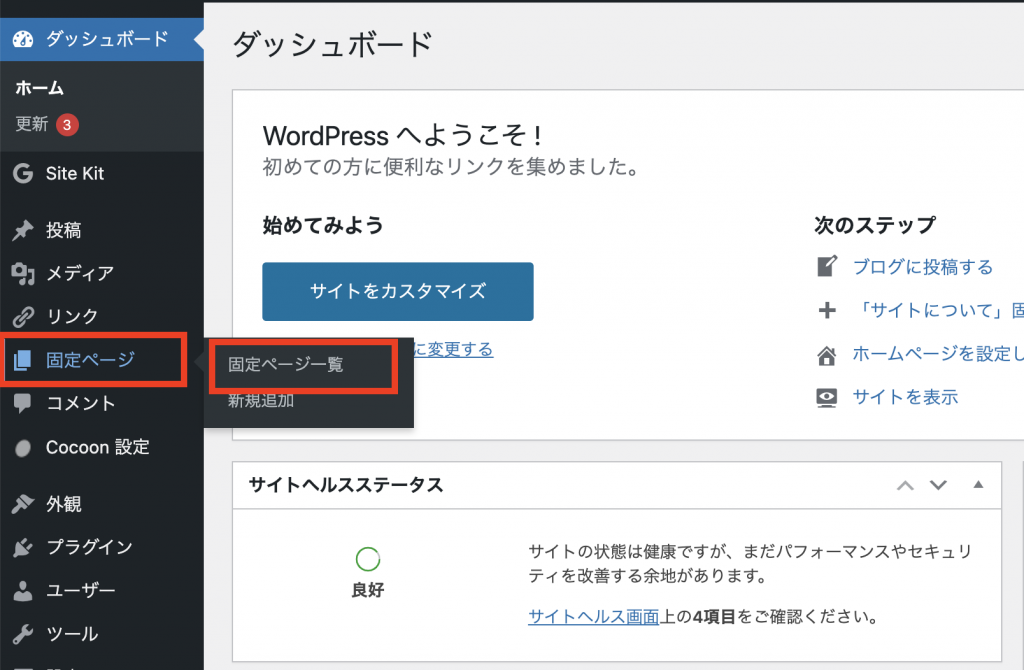
1. プライバシーポリシーの修正画面を開く
まず初めに最初からあるプライバシーポリシーの修正画面を開きます。

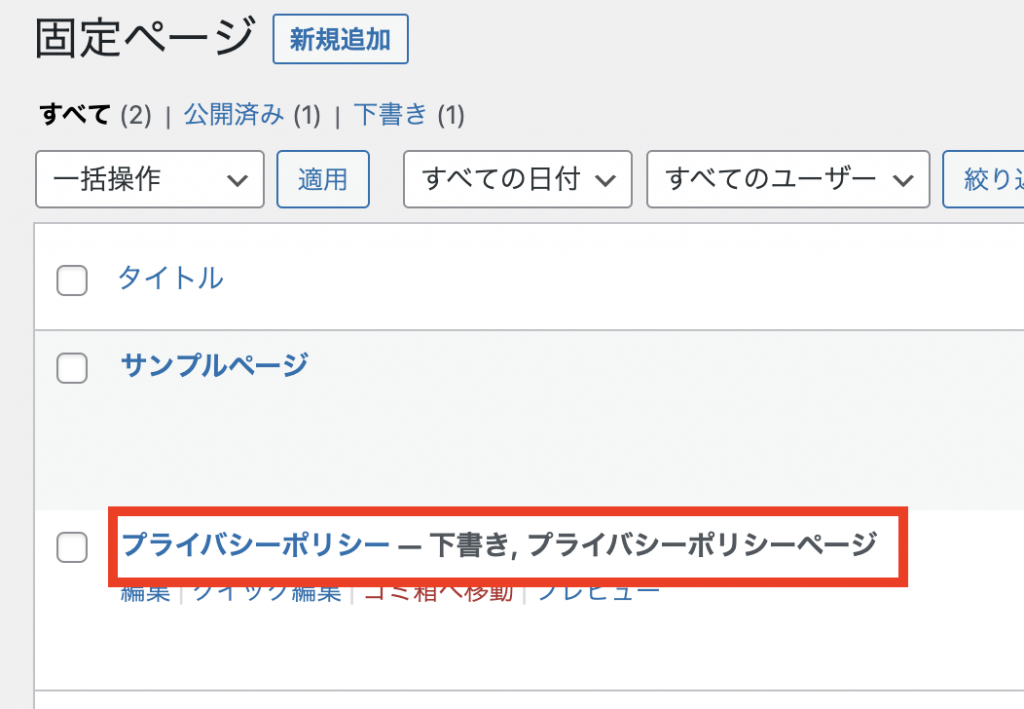
すでにあるプライバシーポリシーの修正画面を開きます。

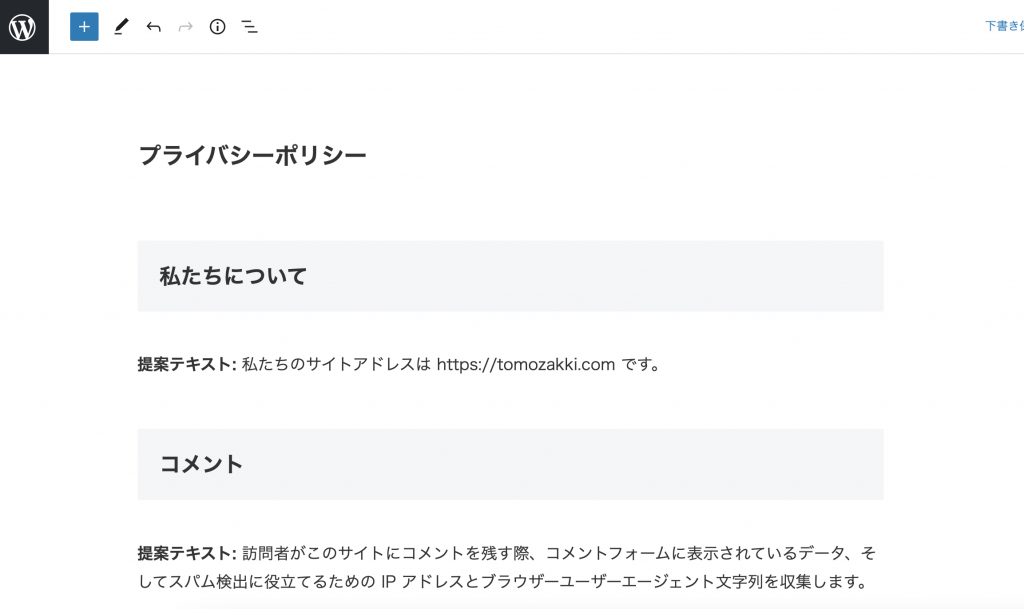
提案テキストが既に入っているので、自分の内容に変更します。
本ブログのプライバシーポリシーは以下となります。

内容の更新が終わったら、”公開”ボタンをクリックしてプライバシーポリシーを公開します。
ホーム画面にプライバシーポリシーのリンクを設置する
作ったプライバシーポリシーはホーム画面からリンクを設置する必要があります。
一般的には「フッター」にプライバシーポリシーのリンクを設置します。
フッターを作成する
初めに、プライバシーポリシーのリンクを設置するためにフッターを作成します。
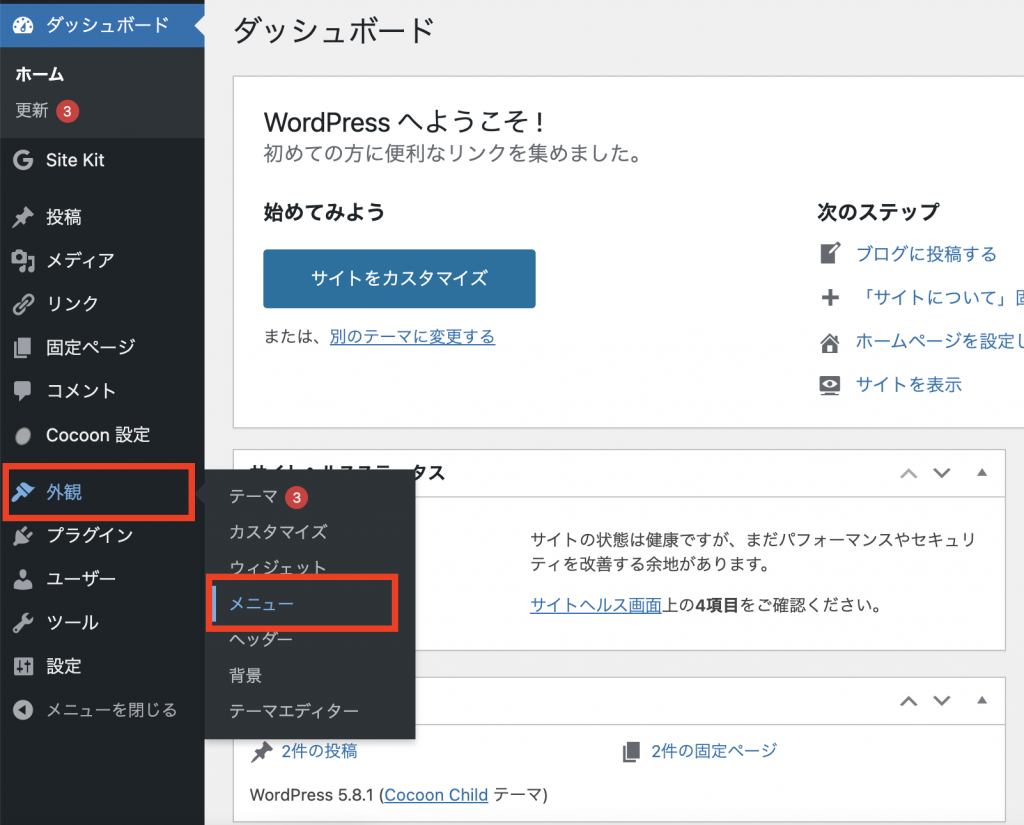
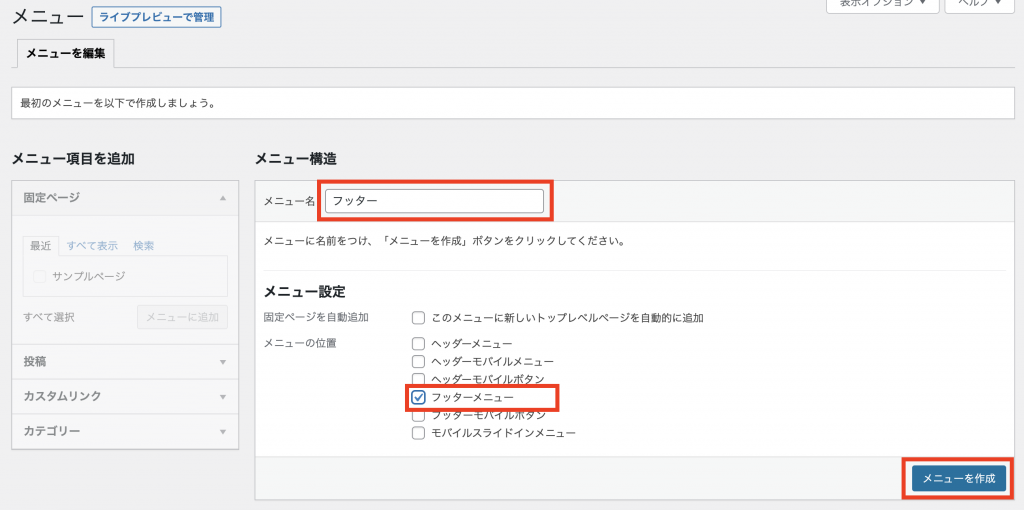
外観→メニューをクリックして、設定画面を開きます。

メニュー名に任意の名前を入力して、フッターメニューにチェックをつけて、”メニューを作成”をクリックします。

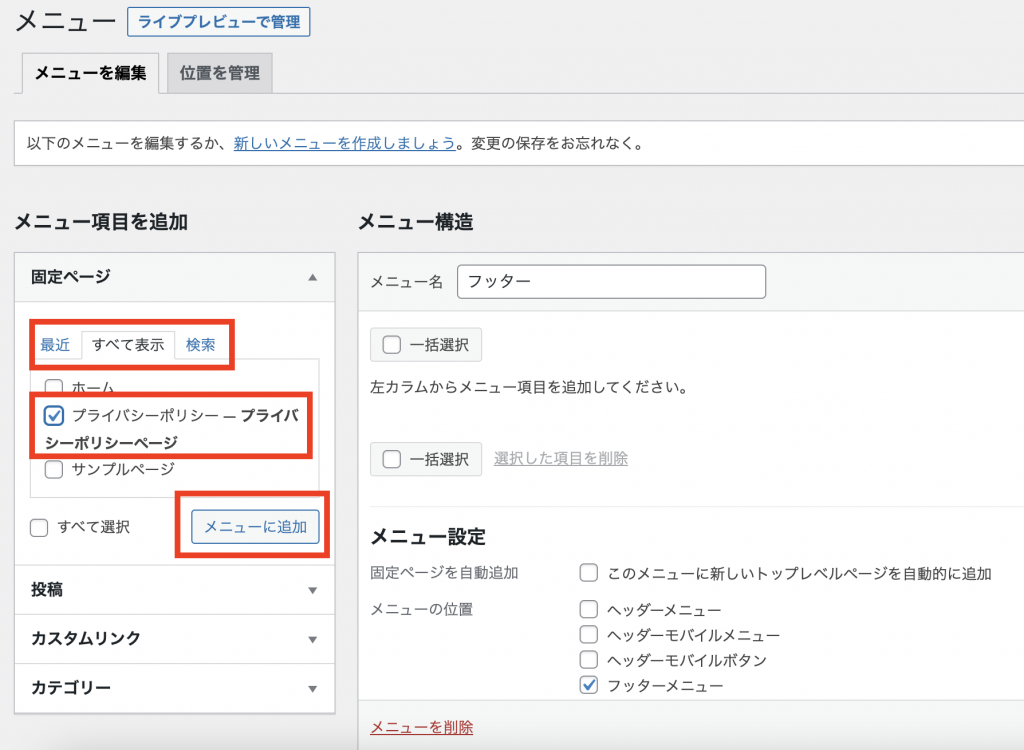
固定ページからプライバシーポリシーにチェックをつけて、”メニューに追加”をクリックします。
※プライバシーポリシーが表示されない場合は「すべて表示」タブをクリックしてみてください。

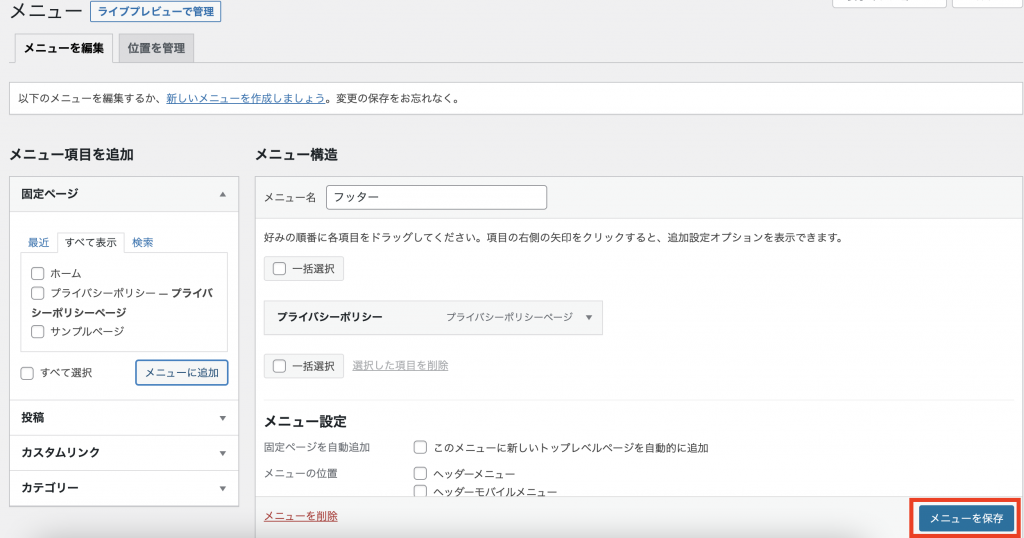
プライバシーポリシーをメニューに追加できたら”メニューを保存”をクリックします。

以上で、プライバシーポリシーの設定は完了です。
ホーム画面を表示して、フッターにプライバシーポリシーが表示されていることを確認してみましょう!

コメント
[…] […]
[…] […]