OutSystemsで開発を行なっている時、変更したいUIパーツをノーコードで修正したがうまくいかない時はないでしょうか?そんな時は、CSSを上書きして対応します。
本記事では、対応するCSSの特定方法とOutSystems上でCSSを上書きする方法について紹介いたします。
CSSの特定方法
まず初めに、UIパーツにCSSを当てるためには、どうしたら自分の思っているように変更できるか確認する必要があります。
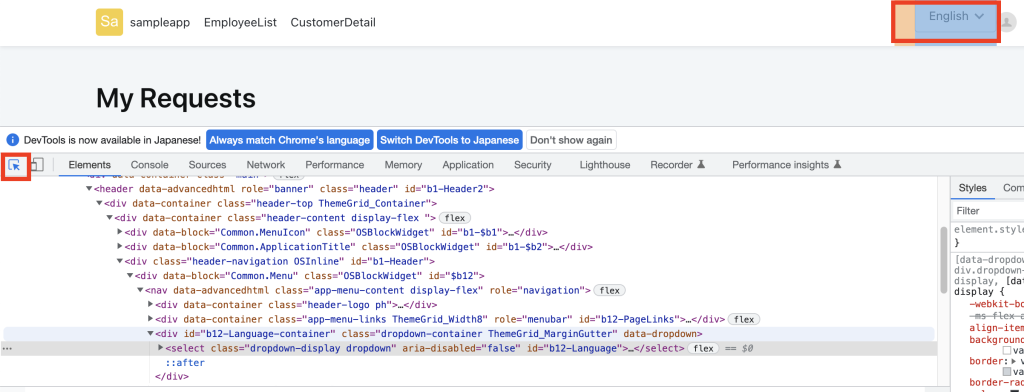
まず初めに、デベロッパーツールを開きます。
Mac場合は、表示→開発/管理→デベロッパーツールで開くことができます。
※OSによって開き方が違うので、お調べください。
デベロッパーツールを開いたら、画面左側の四角に矢印が刺さっているアイコンをクリックした後、対象のパーツをクリックします。

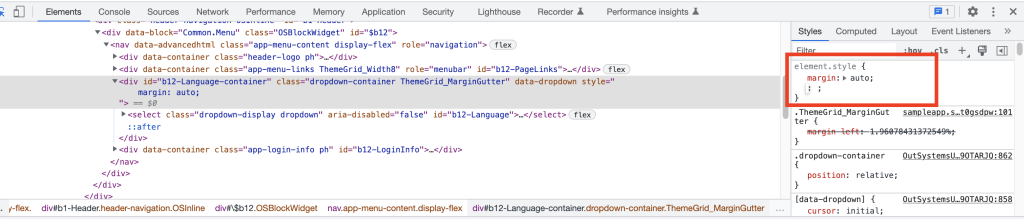
対象のパーツのCSSを操作して、どうしたら自分の思っている形になるか確認します。
例の画像を見ると、dropdown-containerにClassにmargin:autoを追加したい。とします。

CSSの上書き方法
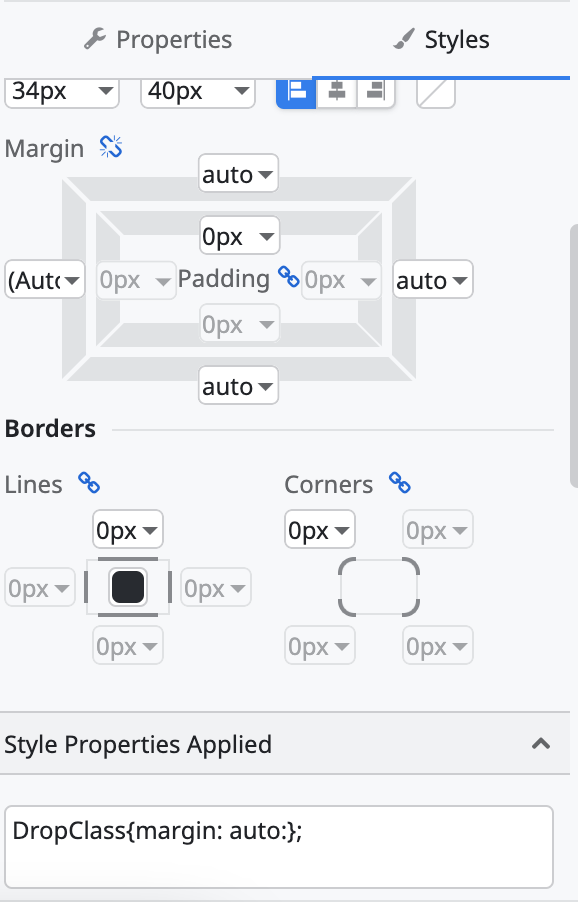
対象のブロックを選択してStylesを変更します。
変更されたStyleはStyle Properties Appliedに追記されます。

今回は、ここの変更を行なっても想定したClassのCSSが更新されなかったため、手動でClassを拡張していきます。
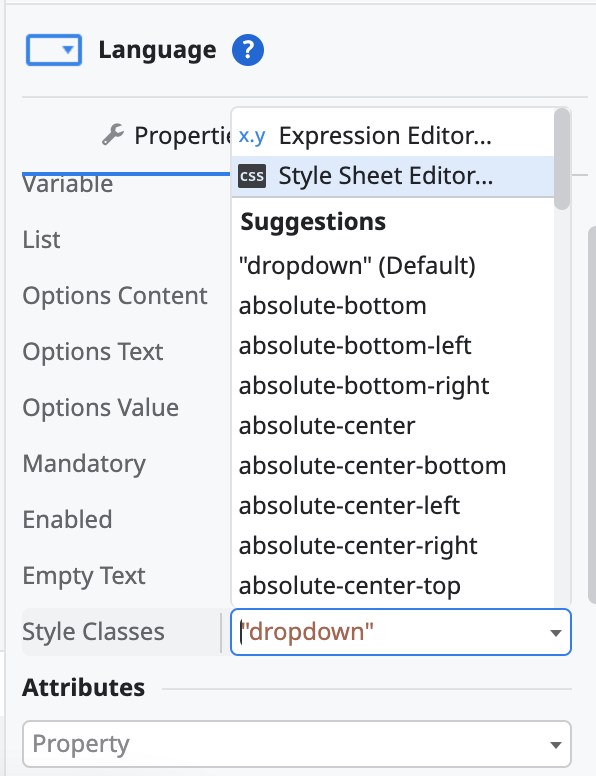
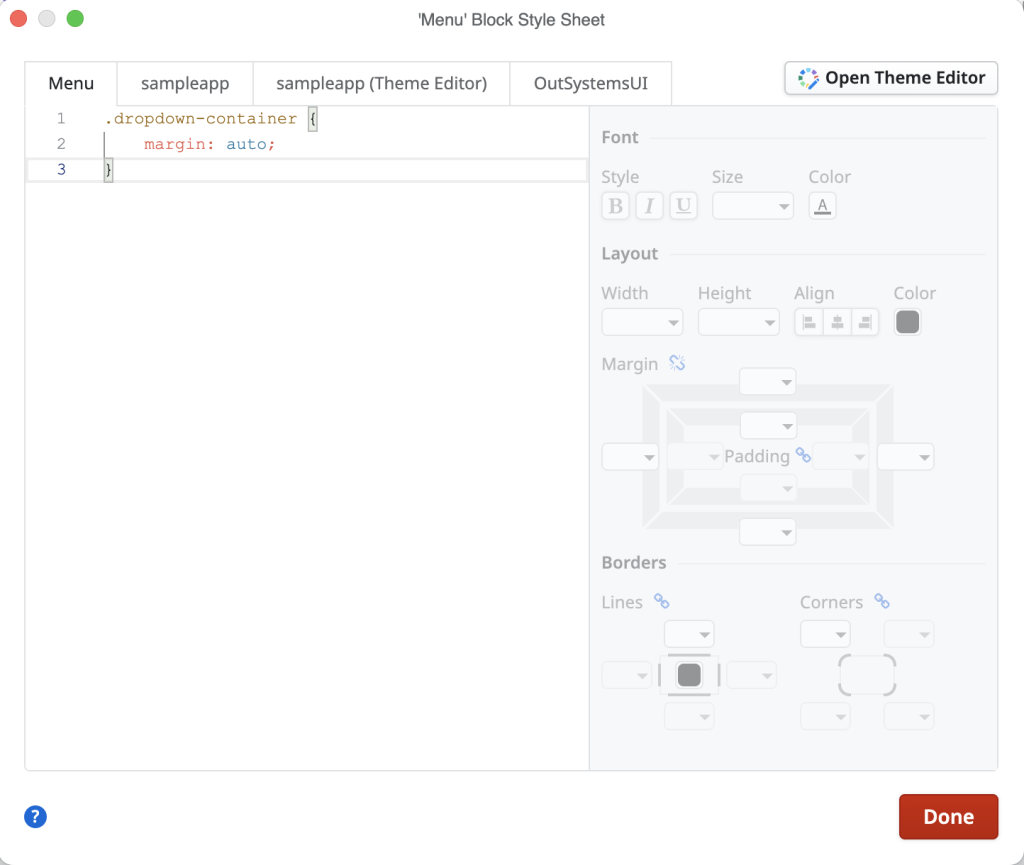
Propertiesのタブに戻り、Style ClassesからStyle Sheet Editorを選択します。

すると、ブロック毎にCSSを反映させることができます。
ここに、デベロッパーツールで調べたClassを追加し、変更を追加することでCSSを上書きすることが可能です。


コメント