Cocoonでブログを構築して、いざトップページをSNSなどにシェアしよう!としたときに、デフォルトのアイキャッチが設定されたいることに気づく方も多いのではないでしょうか。
本ブログでは、Cocoonでのトップページのアイキャッチの設定方法をご紹介いたします。
アイキャッチの準備
まずは、アイキャッチを準備します。
Googleで「ブログ アイキャッチ トップ」などで画像検索すると参考となるアイキャッチが多数表示されますので、これを参考にアイキャッチを作成しましょう。
アイキャッチのサイズは780px × 450pxをおすすめします。
また、Canvaを利用することで色々なテンプレートや画像を利用することも可能です。無料でも利用できるため是非お試しください。
トップページのアイキャッチ設定
トップページのアイキャッチはCocoon設定より行います。
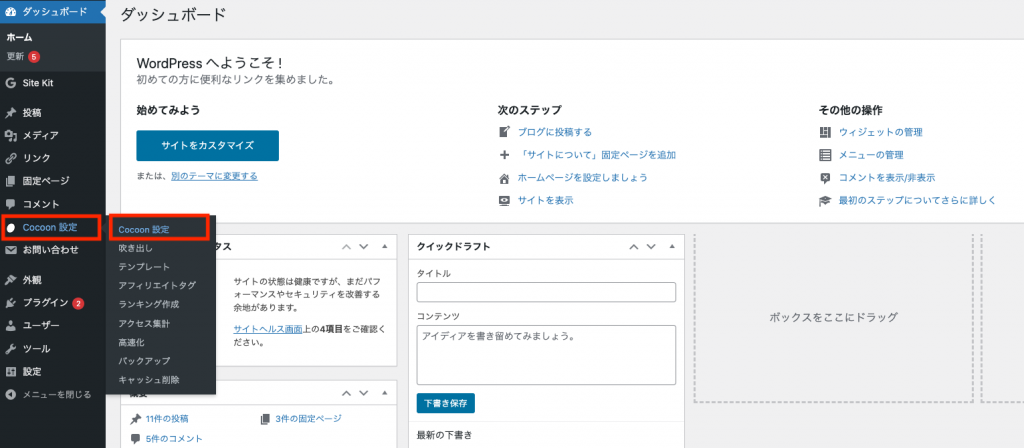
Cocoon設定 -> Cocoon設定をクリックします。

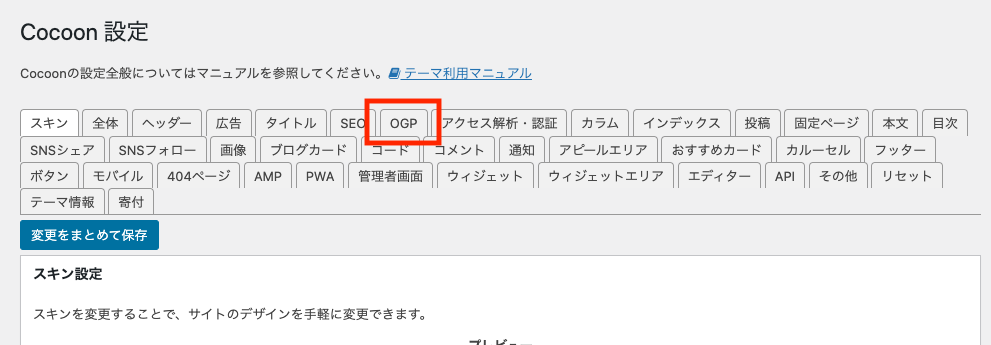
次にOGPタブを選択します。

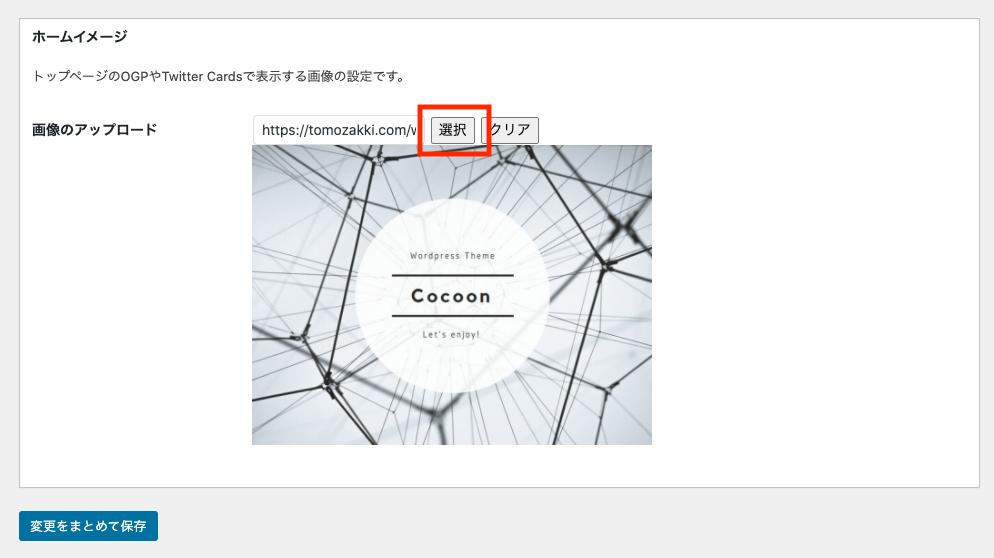
OGP設定画面を下までスクロールすると、ホームイメージの設定画面があります。
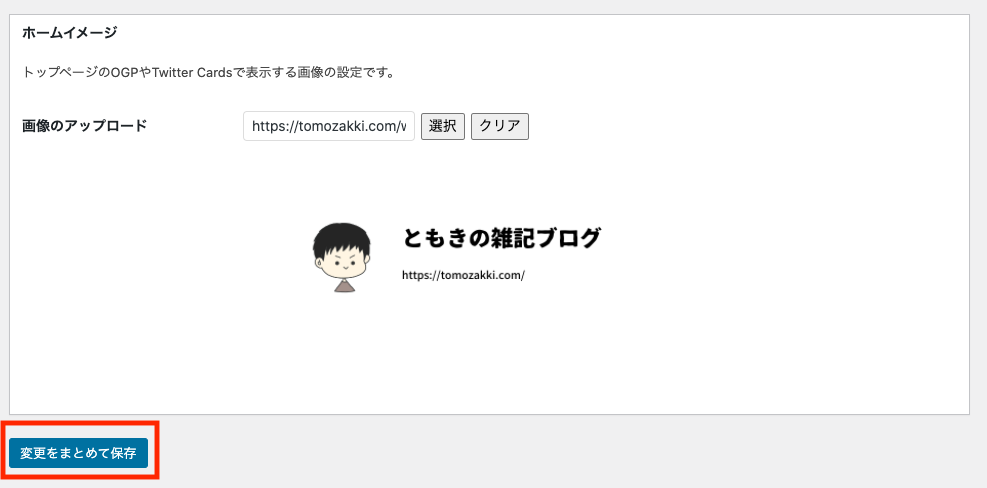
ここで、アイキャッチを設定します。

設定が完了したら、”変更をまとめて保存”をクリックします。

まとめ
忘れがちな、トップページのアイキャッチ設定ですが、簡単なので是非設定してみてください!

コメント